1. Buka website Cbox, dan daftar seperti gambar di bawah.
2. Tick pada " I have read and do agree to the Cbox terms and conditions of service." Kemudian
click pada create my Cbox!
Sekarang anda telah pun selesai mendaftar ke akaun Cbox anda, sila semak email yang anda register dan ikut arahan pada email tersebut. Contoh adalah seperti gambar di bawah:
 |
| Cbox Created, confirmation email will send to your email |
 |
| Email received from Cbox. Click on link given. |
3. Kemudian anda akan di minta memasukan login name serta pasword anda. Seperti di bawah.
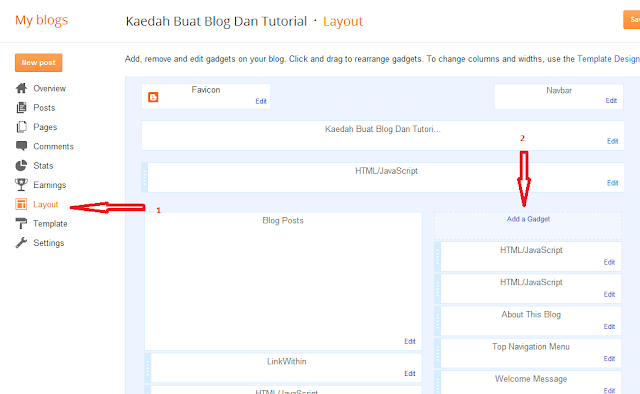
4. Apabila anda telah login, kod akan di berikan kepada anda. Copy kod tersebut kemudian anda
pilih Layout - Add a gadjet - HTML/JavaScript
5. Kemuadian anda Paste kod yang telah anda copy tadi ke dalam kotak "content" dan seterusnya
anda save untuk anda lihat hasilnya. Selamat mencuba :)














.jpg)